This is my first game app for Android and it’s a tic-tac-toe game. I’ve made TicTacToe before on other platforms but not with Kotlin and published on Android. I thought we could go through some of the similarities, differences and what I learned. First, what was similar was the game logic.
Game Logic
Tic Tac Toe logic is an easy game to make in code. I chose to go the route of an Array of arrays and keep track of the board with a 0, 1 and 2. A designation for a blank spot, X and O.
private val top: IntArray = intArrayOf(0, 0, 0)
private val middle: IntArray = intArrayOf(0, 0, 0)
private val bottom: IntArray = intArrayOf(0, 0, 0)
private val board: Array<IntArray> = arrayOf(top, middle, bottom)GUI
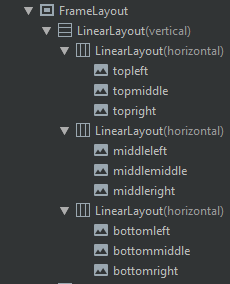
Then just have a visual representation of the board with HTML using a top level FrameLayout, a couple LinearLayouts and ImageViews to click on. The nesting and sizing got a bit tricky to make sure the app would scale up and down and still work on many devices.

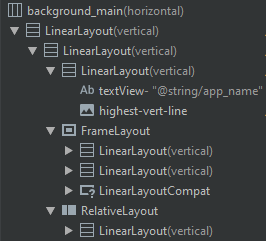
The main learning curve I ran into was working with the UI. First I learned how to stack layouts on top of each other to achieve the layers on top of each other and the top to bottom look of the game. It took a mix of LinearLayouts (both horizontal and vertical), FrameLayout and RelativeLayout.

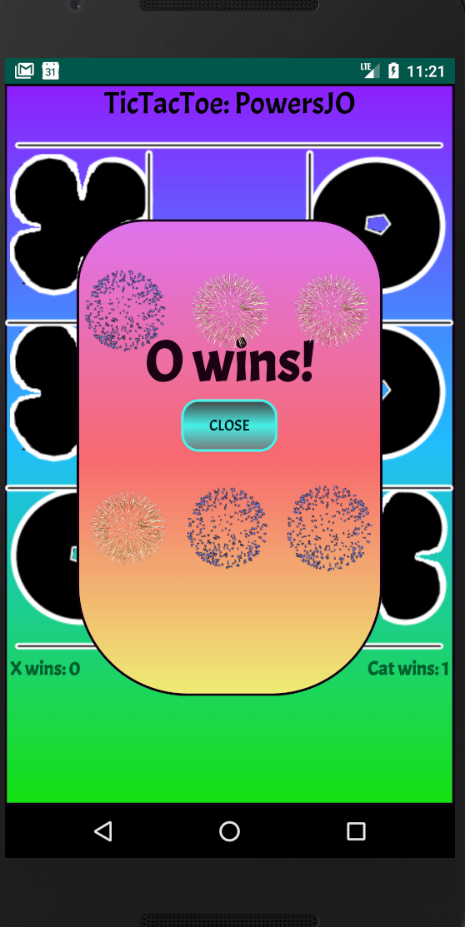
Second I learned about injecting a view into the current main view in the case of a popup window. I needed a way to notify the player that the round was over and who won. I did this with an inflater and used a pre-made HTML XML layout to inject the layout into the current activity.
val inflater: LayoutInflater = getSystemService(Context.LAYOUT_INFLATER_SERVICE) as LayoutInflater
val view = inflater.inflate(R.layout.popup_view,null)
// Lots more code here.
TransitionManager.beginDelayedTransition(background_main)
popupWindow.showAtLocation(
background_main, // Location to display popup window
Gravity.CENTER, // Exact position of layout to display popup
0, // X offset
0 // Y offset
AI
The third piece of knowledge was just working on the AI for the game. In single player mode, I created the AI and had to scale back the knowledge of the AI. In Tic Tac Toe there are not many moves. If you make the AI too good then the game will either always be cats game or won by the AI. So building a bit of randomness with the choices was needed to keep the AI a bit dumb.
With those three notches under my belt I can move forward onto bigger and better apps on Android. I’m happy with my results even though I had a list of improvements and features, about 10, that I could add to the app. At a certain point it is best to just release it and if it generates interest then I can work on the additions.
You can download the game from the Google Play store here or from the Amazon app store here.
Check out my other apps, FartYou and DownloadCPU.
You can view the privacy policy for the app here.
Enter your address to subscribe to this blog and receive notifications of new posts!

You must be logged in to post a comment.